Uno de los elementos que no debería faltar en cualquier web es un mapa web o sitemap, en inglés. Es una información útil para los visitantes de nuestra web (especialmente si se trata de un proyecto muy grande) y a la vez resulta una ayuda eficaz para los buscadores a la hora de rastrear todos los contenidos de un dominio. Si tu web o blog acaba de ver la luz no olvides crear tu mapa web.
Sigue leyendo para profundizar más sobre los mapas web y cómo sacarle partido.
Índice de contenidos sobre mapas web
- Qué es el mapa web
- Para qué sirve un mapa web
- Cómo hacer un mapa web
- Cómo subir tu mapa web a Search Console
Qué es el mapa web
En esencia es un fichero que contiene todo lo necesario para orientarse dentro de los contenidos de una página web.
La necesidad de contar con un sitemap es proporcional al tamaño y cantidad de contenidos que pueda tener una página web. Si pensamos en un site con muchas categorías, con varias subcategorías que a la vez tiene apartados y sub apartados se entiende más su razón de ser. Supongamos que tenemos 2.500 páginas y no hay una guía para orientarse; podría resultar muy frustrante para el que visitara nuestra web.
Pero hay más maneras de plantear un mapa web teniendo en cuenta quién lo va a utilizar.
Qué tipos de mapa web hay
- Mapa web en un proyecto web
- Mapa web para visitantes de la web
- Mapa web orientado a buscadores
Mapa web en la fase de diseño
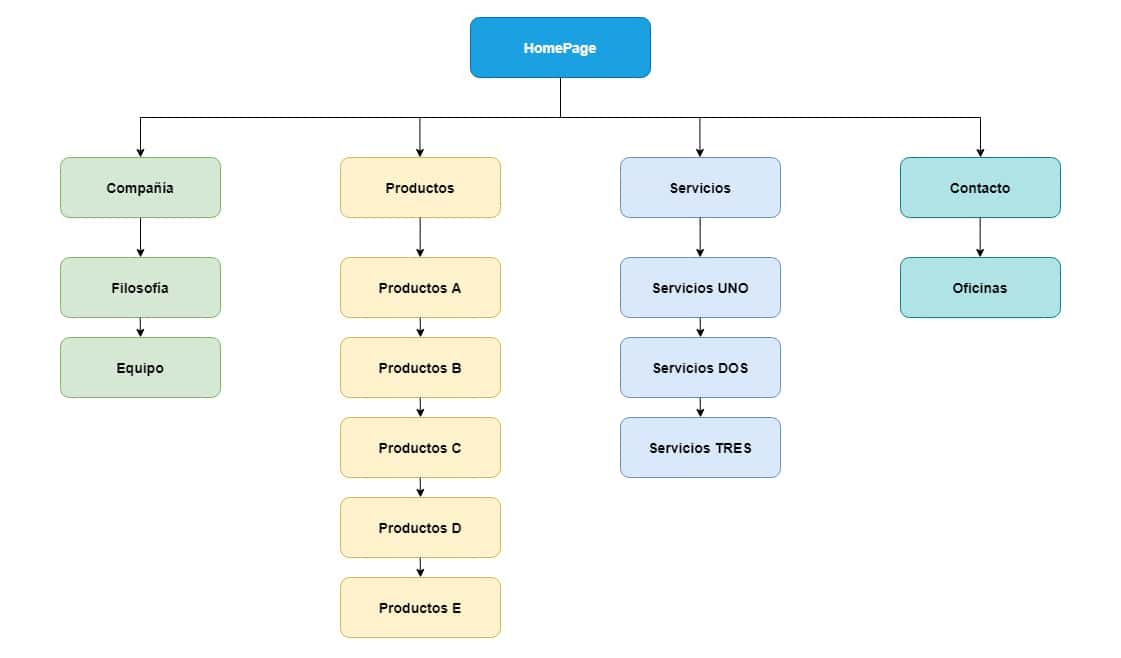
En el momento de proyectar una web es interesante esbozar un diagrama que reproduzca la estructura de contenidos que va a tener nuestro sitio. Nos permitirá tener claro el alcance del proyecto y visualizar su extensión.
Puede ser más o menos esquemático, lo importante es que se capte la estructura de apartados, categorías y todos los contenidos significativos de la web.

Mapa web y estructura
Para dibujar el esquema puedes usar herramientas como drawio, de diagrams.net, que es muy fácil de usar o incluso echar mano de Canva, la web tan popular para generar gráficos e imágenes.
Mapa web orientado a los visitantes de la web
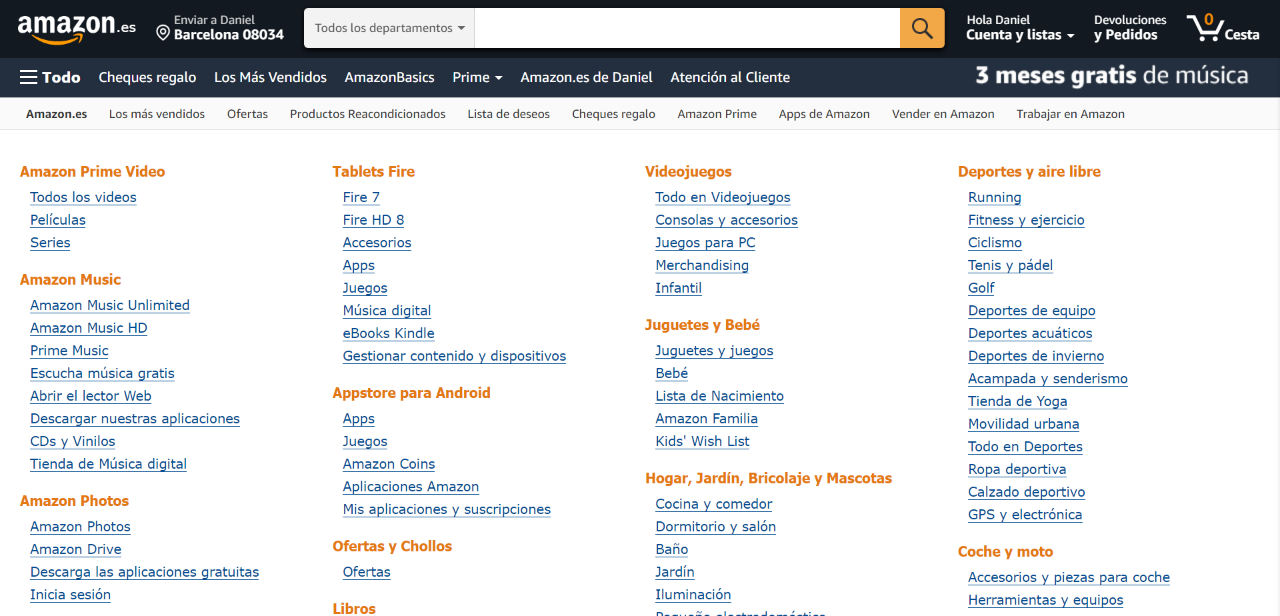
Es la versión que podemos preparar con la idea de mostrar el panorama de contenidos y su estructuración a los visitantes de la web. No forzosamente tiene que mostrar todo; su función principal es guiar y conducir al visitante, persuadirle. Incluso el orden o la estructura puede ser algo diferente de la jerarquía en términos técnicos. Un ejemplo de ello sería mostrar en el mapa web los productos con más demanda de una tienda en primer lugar. O prescindir de subcategorías demasiado específicas o orillar las páginas de aspectos legales, las consabidas Política de cookies, Aviso legal, etc…

Amazon – La vista de todas las categorías es una suerte de sitemap
De todas formas, a medida que ha evolucionado internet, cada vez se muestran menos los sitemaps cómo una página de contenido. Acaso los listados de categorías o productos, pero se usa menos.
Se entiende que si un sitio está bien organizado y tiene una navegación y menús claros no habría que tener ningún problema para acceder a todas las páginas. Más todavía con la ayuda de un buscador interno o las pistas que proporcionan los breadcumbs (traducido por migas de pan o hilo de Ariadna).
Mapa web orientado a buscadores
Es importante poner las cosas fáciles a los buscadores, especialmente a Google. No en vano dependemos en gran medida de que nuestro sitio aparezca en los resultados de las búsquedas y ello conlleva que previamente Google haya revisado nuestro proyecto online. Si tenemos un buen sitemap damos pistas a los robots de Gooogle para enterarse de lo que hay en cada rincón de nuestra web. Así facilitamos el rastreo (crawl en inglés) de todo el dominio.
Para qué sirve un mapa web
Ya hemos visto un poco en la definición de mapa web que sirven para orientar a los usuarios y facilitar la labor de los rastreadores de los buscadores.
Dejando de lado el tema del diseño y los que visitan la web, podemos afirmar que a día de hoy la principal utilidad de los mapas web es ayudar a los buscadores. Un apoyo que a nadie escapa guarda relación con las técnicas SEO de posicionamiento.
¿Cómo ayudo a Google y otros buscadores con mi sitemap? Pues principalmente recopilando toda la información en un fichero XML (extensible markup language). En el mapa web se indica a los motores de búsqueda la ubicación de las páginas en tu web, cuándo se actualizaron, la frecuencia de actualización y la importancia que puede tener la página en relación con otras páginas dentro de la estructura general de la web.
Podemos y es recomendable «avisar» a Google de que tenemos un mapa de nuestra página web anotando el fichero sitemap.xml en la herramienta Google Search Console.
Por otro lado en el sitemap.xml podemos especificar aquellos contenidos que justamente lo que queremos es que no se muestren en los buscadores. Sería el caso de de listados de tags, determinadas categorías o páginas concretas.
Cómo hacer un mapa web
Hacer un sitemap no es para nada una operación complicada. Si queremos hacer un sitemap en HTML tenemos que recopilar todas las páginas con su URL concreta y maquetarlo en una página, de forma que aparezcan en una lista lógica para el usuario. No es muy complicado pero si tu web tiene muchas URL’s va a resultar un trabajo tedioso y repetitivo. Si son muchas muchas muchas, ni te lo platees hacerlo a mano.
De todas formas, si estás pensando en un sitemap para facilitar el trabajo de los buscadores, entonces tu objetivo será crear un sitemap XML con las indicaciones que creas más convenientes. Para conseguirlo tienes dos caminos: crear el mapa web escribiendo el código manualmente o apoyarte con un servicio para facilitarte las cosas.
Si tienes una web hecha con WordPress estás de suerte, ya que desde la versión 5.5 el propio sistema genera una sitemap automáticamente que incluye tus publicaciones, tipos de publicaciones, categorías, etiquetas y páginas de archivo. Lo hace tan bien que justamente ese es el problema. No me parece especialmente sencillo dejar fuera aquellos contenidos que no queremos que rastree el buscador y evitar así que acaben indexados.
Para mayor precisión y posibilidad de decidir qué rastrear recomiendo usar algún plugin como apoyo. También lo recomiendo para todas las personas que no son muy técnicas.
El plugin All in One SEO, tiene un sección específica para crear tu sitemap de tu web en WordPress. Otro plugin de SEO alternativo que te puede venir bien es Rank Math. Preparar un mapa web con Rank Math no es complicado si vas siguiendo las indicaciones paso a paso.
Cómo poner el sitemap o mapa web en Google
Dicho con otras palabra, cómo hacer para añadir el sitemap.xml en Google Search Console.
Si has usado la ayuda de un plugin lo más probable es que tu sitemap esté localizado en la siguiente dirección: tudominio.com/sitemap.xml. Toma nota de la dirección url pues la vas a necesitar para introducirla en Google Search Console.
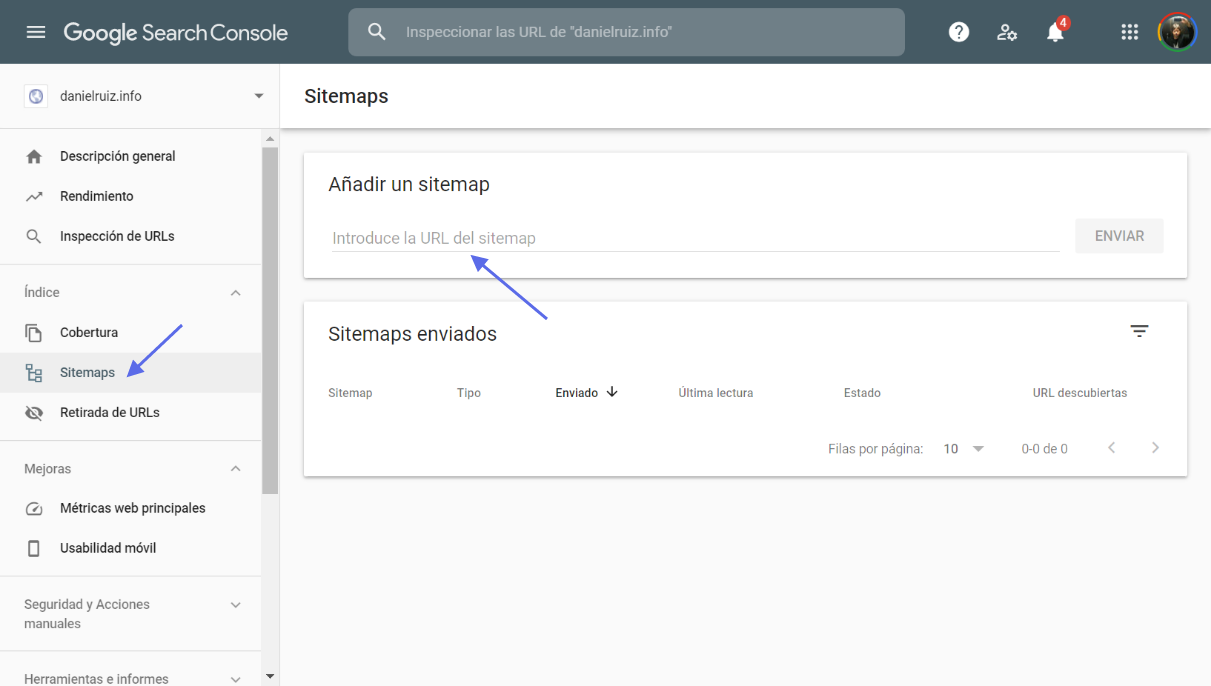
Abrimos precisamente la web de Search Console y (con una cuenta activa) vamos a la sección de índice. En la parte central verás una cajita de formulario debajo del lema Añadir un sitemap. Escribe aquí, o haz un copiar y pegar, la dirección de tu sitemap. Le damos al botón de enviar y ¡listo! Trabajo hecho.

Añadir el sitemap de tu web en Google Search Console
Con haber mandado el recado a Google de que tenemos un mapa web ya tendríamos la acción completada. Lo siguiente sería monitorizar qué url’s de nuestra web ha indexado o si aparece algún error o aviso en la páginas de Google Search Console.
Si quieres profundizar más acerca de los mapas web y adoptar el punto de vista de Google te recomiendo un vistazo al apartado Crear y enviar sitemaps de su página Centro de la Búsqueda de Google.
Te dejo a continuación un vídeo de la misma temática que puede ser de tu interés.
